Как сделать самый простой адаптивный сайт
С 21 апреля 2015 года поисковая система Google, а со 2 февраля 2016 года Яндекс, внесли изменения в своих правилах по выдачи страниц на поисковый запрос интернет-пользователю.
Теперь тем, кто пользуется интернетом с мобильных устройств, на верхние позиции поисковика в первую очередь будут показывать адаптивные сайты, то есть те сайты, которые будет наиболее удобно просматривать на мобильных устройствах.
В связи с нововведением в правилах поисковых систем, для лучшей ревалентности ресурса в сети, теперь сайт должен поддерживать адаптивный дизайн. Немного придется переделать сайт и все :)
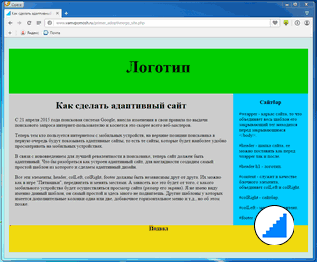
Чтобы разобраться как устроен адаптивный сайт, создадим самый простой шаблон из которого и сделаем адаптивный:
#wrapper - каркас сайта, то что объединяет весь шаблон его закрывающий тег находится перед закрывающимся </body>.
#header - шапка сайта, ее можно поставить как перед wrapper так и после.
#header h1 - логотип.
#content - служит в качестве блочного элемента, объединяет colLeft и colRight.
#colRight - сайдбар.
#colLeft - место под контент.
#footer - подвал сайта.
Все эти элементы, header, colLeft, colRight, footer должны быть независимы друг от друга. Их можно как в игре "Пятнашки", передвигать и менять местами. А зависеть все это будет от того, с какого мобильного устройства будет осуществляться просмотр сайта (размер его табло). Я не имею виду именно данный шаблон, он самый простой и здесь много не подвигаешь. Другие адаптивные шаблоны у которых имеются дополнительные колонки одна или две, добавочное горизонтальное меню и т.д., но об этом позже.
Вот что получилось, вид на мониторе персонального компьютера:
При уменьшении размера экрана, сайт начинает сжиматься и текст становится мелким и трудно читаемым.

Мета-тег viewport
Что бы текст при маленьких экранах остался при своих размерах, между тегами <head></head> нужно добавить мета-тег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Адаптивный дизайн</title>
<style>
текст станет хорошо читаемым, но тогда появится горизонтальная полоса прокрутки, так как два блока не умещаются в горизонтали на табло.
А это и не красиво и не удобно пользователю!
Адаптивный дизайн сайта media screen
Для нормального отображения сайта на мобилах с разным расширением используют медиа-запросы media screen. Немного выше, я говорил про игру в "Пятнашки". Так вот при помощи media screen и создается адаптивный дизайн под любой экран мобильного устройства. Элементы сайта можно менять местами слева-направо сверху-вниз, где то увеличить или уменьшить. Для каждого мобильного устройства можно делать свой адаптивный дизайн сайта.
На нашем примере не правильно расположен сайтбар, с помощью media screen опустим его под контент. Сделаем это не только для данного расширения, но и для мобильных устройств с расширением от 240px по 375px включительно. То есть на телефоне с разрешением экрана больше 375px сайтбар опускаться уже не будет.
@media screen and (min-width:240px) and (max-width:375px)
#footer {
background: #F0DA0E;
width: 100%;
max-width: 1000px;
height: 90px;
margin: 0 auto;
clear: both;
}
@media screen and (min-width:240px) and (max-width:375px) {
#header {
font-size: 0.7em;
}
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}
В данном медиа-запросе прописаны правила для мобильных устройств с экраном не более 375px
#header - в шапке сайта уменьшил размер логотипа, так как при маленьком расширении может не помещаться.
#wrapper #colLeft - отменил выравнивание по левому краю float:none, сделал ширину контента в полный экран width:100%, и сайдбар опустился под контент.
#wrapper #colRight - сделал отступ сайдбара от контента margin-top:25px, width:100% ширину сайтбара в полный экран.
Вот что получилось:
@media screen and (min-width:376px) and (max-width:768px)
@media screen and (min-width:376px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}
@media screen and (min-width:240px) and (max-width:375px) {
#header {
font-size: 0.7em;
}
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}
Создавать правила, отдельно под каждое популярное или не очень расширение, с точным подгоном любого элемента, размера шрифта под устройство, мне кажется более удобным:
@media screen and (max-width: 768px)
@media screen and (max-width: 640px)
@media screen and (max-width: 375px)
...
Но это не значит, что расширенный медиа-запрос как and (min-width:376px) and (max-width:768px), нужно игнорировать. Расширенного будет вполне достаточно в CSS например там, где нечего прятать, уменьшать что-то отдельно при изменении размера экрана.
Статья в тему: Как защитить сайт от возможных неприятностей
Где протестировать адаптивный сайт?
Посмотреть как выглядит на разных мобильных устройствах с разными экранами, очень удобно на quirktools.com или прям из браузера. Открываете свой сайт, кликом правой кнопки > Посмотреть код, ищите инструмент для изменения размера экрана. В Google Chrome и Яндекс браузере он находится сверху по центру.
Сделать самый простой адаптивный сайт, оказалось не так уж и сложно :) Конечно здесь далеко не все, одних только медиа-запросов можно писать и писать под разные расширения. Целью было, описать сам механизм постройки адаптивного сайта.